
Great tips to accelerate website speed
Category : Webmaster Skills
A good page load time is under 2-3 seconds. For a benchmark, let meet it within 7 seconds as the basic for 2017 google statistic. However, the faster you can make, the better it is. A few milliseconds of improvements here and there can add up to be a big improvement on your website.
1.Reduce Image Size – Optimize Images for Speed
Images affected your site speed. Original images often very large files, which can slow down web page load times. If you own an eCommerce website, you probably think of the images is very important for your website, there is no way to remove them or lower down the file size that will affect your visitors’ experience.
Here are the 2 things you may consider;
- Use .jpg instead of .png
.png image is the uncompressed format, uncompresses format will be higher quality with a higher file size. so it will take a long time to load. Compare to .jpg is a compresses format, which can give you a better in smaller in size that helps your website load speed. - Use compression software/tools
By using compression tools, you can make a huge difference with the same image without losing the quality of the image.
For Your Reference:
| Image Format | Image Size |
|---|---|
| Non-Optimized PNG | 200 KB |
| Optimize PNG | 150 KB |
| Non-Optimized JPG/JPEG | 100 KB |
| Optimized JPG/JPEG | 85 KB |
| Compress PNG | 120 KB |
| Compress JPG/JPEG | 45 KB |
The chart is for your reference, as you can see the HUGE difference in your Image Size, this can affect your website speed performance. For example, if your website support with 1300px, you only need 1200px max for most of the photo. There’s no need to upload images much bigger than that if they’re not going to perform well in the limited size.
What Image Compression Tools To Use?
There are plenty of compression tools to use in the markets, here are some suggestions from us;
Adobe Photoshop
Adobe Photoshop comes with a feature to save images for optimized for the web. You will be having the option to control the quality of the image. *Suggest checking with “Optimize Option” to get the smaller size for better performance for your web page use.

TinyPNG
TinyPNG is the free web version on image compression tools, they are using the smart lossy compression technique to reduce the size of your PNG and jpeg files. All you have to do is make an upload and download after they ready the convert. They do have API to convert images or plugin if you are using WordPress for example.

JPEG Mini
JPEGmini is also recommended, as they are using recompression technology which significantly reduces the size of images without affecting the original quality. Compare to TinyPNG, the after compression image size will be bigger compared to Jpeg mini. It depends on your business, if you are using your website as a catalogue, JPEG Mini may be suitable for you. They do support API for automating process too.

After optimizing images, what next?
You probably get to lower your web page size with 50%, if your web page featured with few images, and has not done any images optimize before. After images, you may focus on http requests.
2.Minimize HTTP Requests
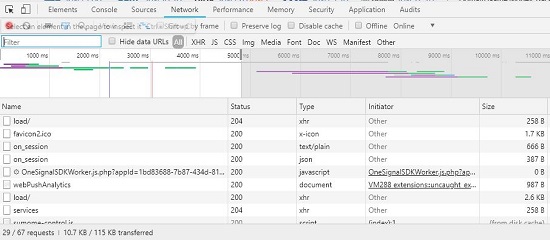
An HTTP request is made for each element, so the more on-page components, the longer it takes for the page to render. You can check the http request using the tools previously mentioned, such as GTMatrix or using Google Chrome Developer Tools to see how many HTTP requests your site makes.

If your website request number is too high, you may find ways to reduce the number of requests. Look through your files and see if any unnecessary request, may consider removing it.
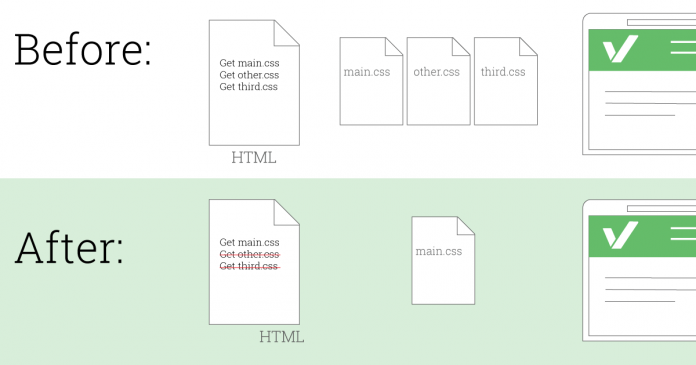
3.Consider Minify and Combine Files
You can reduce this number by minifying and combining your files. This will reduce the total number of files and file size. Instead of access to 3 files, you website currently access to only 1 file.

By doing this, we went from a webpage that required three CSS files to load to a webpage that only requires one CSS file to load. Hence, this will significantly increase the speed of access to your hosting web file and it will affect the final loading speed of your website.
If you are a WordPress user, you can just install a CSS / JavaScript that will help you optimize all of this work for you.
4.Choose The Right Hosting Plan
Most of the website owners choose the cheapest hosting to host their website. For the new website that serve few visitors, that is okay. If your website is serving up to thousands of visitors per days, we suggest you get to premium business hosting for better response and smoother respond for your visitors. This is the easiest way to manage a hosting with almost VPS respond of speed. It still depends on the content you are hosting, if the content is heavy with images, video, heavy css, it will slow down your website load time too.
Read more Speed up website security in four clever ways
_______________________________________________________________________________
Please contact us for seo service packages at TDHSEO.COM.
TDHSEO Team
Email: tdhseo@gmail.com
Skype: tdhseo
https://www.facebook.com/tdhseo
Thank you!